如何在制作小程序时有效测试和优化性能以提升用户体验?
分类:杂谈
日期:
在如今移动互联网迅猛发展的背景下,微信小程序因其即时使用、无需下载的便捷受到了用户的热烈欢迎。然而,作为开发者,如何在优化小程序性能方面下足功夫,以提升用户体验,已然成为了一项重要课题。本篇文章将深度解析小程序的性能测试和优化手段,帮助你在激烈的市场中脱颖而出。

一、性能测试:小程序性能的“体检报告”
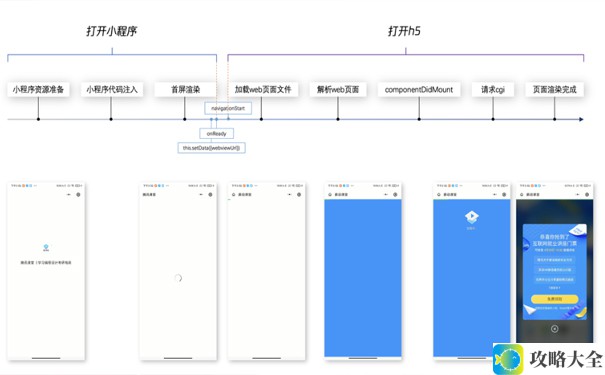
1. 加载速度测试
用户对小程序的第一印象往往取决于加载速度。数据显示,若小程序首页加载时间超过5秒,用户流失率将显著增加。因此,使用微信开发者工具中的“性能面板”至关重要,以监测并优化小程序的启动和页面加载时间。
2. 响应速度测试
用户交互流畅性对体验至关重要。通过模拟用户的点击、滑动等操作,记录响应时间,确保所有互动在毫秒级完成。推荐使用诸如Appium或UI Automator的自动化测试工具,进行多场景的测试。
3. 内存占用测试
小程序在运行时会占用内存资源,过高的内存使用可能会导致崩溃。利用微信开发者工具的“内存监控”功能,定期检查内存使用情况,并及时修复内存泄漏问题。
二、性能优化:从代码到设计的全方位升级
1. 代码层面的优化
- 精简代码:删除无用代码,减少文件大小,提高加载速度。
- 异步加载:对非核心资源如图片、视频等采用异步加载策略,避免阻塞主线程。
- 合理使用缓存:利用小程序的本地缓存功能,减少网络请求。
2. 设计层面的优化
- 简化页面布局:应避免复杂嵌套,减少DOM节点数,提升渲染效率。
- 图片优化:使用WebP格式等替代传统图片格式,以减小文件体积。
- 适度使用动画:根据需求适度添加动画效果,避免过多消耗CPU资源。
3. 网络层面的优化
- 启用HTTPS:确保数据传输安全及请求效率。
- 合并请求:减少网络往返次数,降低延迟。
- 启用CDN:利用内容分发网络提高加载速度。
三、实战案例:性能优化的真实成效
例如某电商小程序,未进行优化前,首页加载时间达到8秒,用户反馈较差。通过精简代码、压缩图片、启用HTTPS等一系列优化后,加载时间缩短到3秒以内,用户留存率提高30%。
四、成本效益分析:投入产出的智慧考量
虽然性能优化需要时间和资源的投入,但带来的用户留存和转化率的提升,往往会使这一投资变得相当值得。
在不断迭代与优化的过程中,小程序开发者应时刻关注用户反馈,及时调整策略,为用户带来更优质的体验。
相关问题:
- 如何测试小程序的加载速度?
- 哪些方法可以优化小程序的响应速度?
- 内存占用过高会对小程序有什么影响?